Page 1 of 1
Any CSS jocks here?
Posted: Thu Jun 23, 2005 2:55 pm
by roymond
Almost silly, but I can't get this to work...
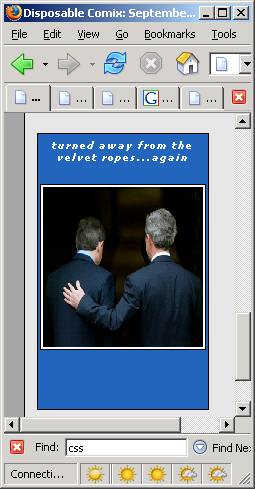
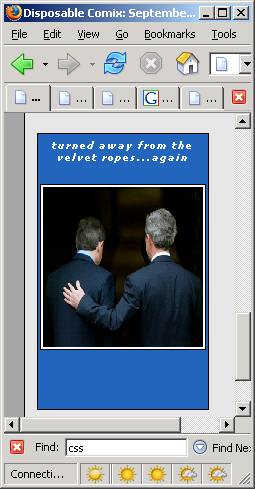
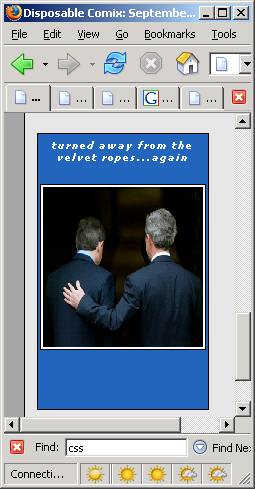
I gotta box.
I wanna:
- Put some text elements in aligned top (this works fine)
- Put an image in, aligned to the bottom (
this ain't working)
Here's a screen shot. I'd like the image to sit on the bottom of the containing (blue) box, regardless of how much text is above.

Any help appreciated.
Posted: Thu Jun 23, 2005 3:03 pm
by Southwest_Statistic
You gotta show us the code you have so far...
Posted: Thu Jun 23, 2005 4:14 pm
by Lunkhead
How about something like:
<div style='height:500px;'>
<div style='position:absolute;top:0px;'>text</div>
<div style='position:absolute;bottom:0px;'><img></div>
</div>
Seems kinda complicated, though, maybe somebody has a simpler answer?
Posted: Fri Jun 24, 2005 10:31 pm
by Freddielove
What Lunkhead said basically. You can't put it all into one div as far as I know bc you can only select one direction for everything to align, ie. vertical-align: top. So if you create one div for the text and a second for the picture that should work. You then need one big div to wrap around the whole thing. No need to specify a size for it however, it would be governed by the size of the divs inside it.
Posted: Tue Jun 28, 2005 4:45 pm
by fluffy
Another way is to use
Code: Select all
position: relative 0px (height of box - height of image)px
.
CSS is a bit weak in the vertical positioning department, unfortunately.
Also, Lunkhead's solution doesn't work correctly in some browsers, which think that 'absolute' is always screen-relative rather than parent-relative. I think older versions of Firefox had that problem, for example.
Posted: Tue Jun 28, 2005 5:29 pm
by roymond
Yeah, thanks guys. I haven't found a successful solution yet. I'm tweaking this and likely will change the layout accordingly. Perhaps this is a good thing anyway...creates a different presentation, which may just compliment the idea. I will post when it's ready. Thanks again.
Posted: Tue Jun 28, 2005 6:51 pm
by fluffy
Code: Select all
<div style="background-color: blue; text-align: center; width: 500px;">
<div style="float: left; height: 200px;"></div>
Text goes in here.
<div style="clear: left"><img src="broken.gif" alt="ceci n'est pas un image" width=200 height=200 style="border: solid red 1px;"></div>
</div>
Adjust your sizes accordingly. (make the height of the float:left div your desired box height minus the image height.)
Posted: Tue Jun 28, 2005 7:12 pm
by jb
resisting..... smart-ass.... tables.... remark.....
Posted: Tue Jun 28, 2005 7:18 pm
by Lunkhead
Just out of curiosity Fluffy, which older browsers don't properly recognize position:absolute as meaning "relative to the parent box"?
Posted: Tue Jun 28, 2005 7:43 pm
by fluffy
Safari and Firefox both get it wrong, or at least they do every time I do it.
Posted: Tue Jun 28, 2005 9:43 pm
by Lunkhead
Are you sure? It works for me in Safari 1.3 and Firefox 1.0PR:
http://people.geneticmail.com/sam/css_test.html
I think I've used the same basic idea as in my comment, but I may have done something slightly differently, I dunno.
Posted: Tue Jun 28, 2005 9:53 pm
by Freddielove
jb wrote:resisting..... smart-ass.... tables.... remark.....
Yeah, I have made an effort to keep up with web standards and css, but when I see crap like the box model hack it all seems so pointlessly complicated.
And try to make a footer that sticks to the bottom of the page, forget it.
Posted: Tue Jun 28, 2005 10:03 pm
by Southwest_Statistic
jb wrote:resisting..... smart-ass.... tables.... remark.....
Yeah for real JB. Why the freak are they not just using standard html tables...
Posted: Tue Jun 28, 2005 10:22 pm
by fluffy
Lunkhead wrote:Are you sure? It works for me in Safari 1.3 and Firefox 1.0PR:
http://people.geneticmail.com/sam/css_test.html
I think I've used the same basic idea as in my comment, but I may have done something slightly differently, I dunno.
You have the container as absolute too.
Posted: Tue Jun 28, 2005 10:31 pm
by fluffy
Freddielove wrote:jb wrote:resisting..... smart-ass.... tables.... remark.....
Yeah, I have made an effort to keep up with web standards and css, but when I see crap like the box model hack it all seems so pointlessly complicated.
And try to make a footer that sticks to the bottom of the page, forget it.
Using tables is okay for an initial design, but it makes redesigning a site pointlessly complicated. Even (and sometimes especially) when you're doing stuff which is automatically-generated; you should see how hard it is to keep table-based layouts straight at Amazon. Usually we have web designers which create a template in Dreamweaver and leave placeholders for the programmers to fill in, which is fine for a lot of the fairly-static pages, but some of the newer stuff we're working on makes this REALLY difficult. (Which is why I'm doing all my apps with pure CSS. It really is a lot easier for a lot of things.)
CSS's only real failing, IMO, is the lack of decent vertical sizing/positioning. position:absolute is view-relative, not document-relative (which is retarded), and there's no meaningful way to do vertical centering or bottom-alignment without using position:absolute or ugly float hacks (like the one I posted above) which limit the sorts of layouts you can use.
However, CSS positioning does bring a LOT of power and flexibility that you can't get from pure-table layouts, and CSS+DHTML is just plain <em>beautiful</em> to work with (I really wish I could show off some of the stuff I'm working on). You just have to learn to work with it, and design your interfaces based on the tools you have available. You wouldn't write a song which makes extensive use of chords you can't play and words you can't pronounce, right? (Make the style fit the document.)
Also, the few things which CSS is missing natively can be filled in fairly well using limited Javascript. When you use Javascript as a supplement to HTML+CSS you can get really good results (and if you're smart about it, people who don't have Javascript enabled can still use the site just fine, they just won't get quite the right layout). It's a pity that Javascript has gotten such a bad reputation from idiots who don't know how to program and from assholes who want to ruin things for everyone else. That and MS going out of their way to fragment the language so that nearly every function needs to take two code paths. :/
Posted: Tue Jun 28, 2005 10:45 pm
by Freddielove
True, the great advantage of CSS is the flexibility it offers in the design, and redesign by switching the style sheet. We've all seen the zen garden. Unfortuneately, in replacing one misguded technique (tables) with another a whole new set of hacks and work arounds exists that really aren't a whole lot better than 1 px spacer gifs.
Ok, it is better than that, slightly. But the code bloat that used to exist on html pages now just shifted to 100k+ CSS files. I'm not sure whether that is improvement or not.
Posted: Tue Jun 28, 2005 10:48 pm
by Freddielove
Oh, and how are you using Js to supplement CSS?
Posted: Tue Jun 28, 2005 10:54 pm
by fluffy
Things like using an onLoad/onResize handler to adjust the height or absolute position of a box.
Also, you only have to load the 100k+ CSS files once (and I've never seen a stylesheet THAT big). They can be cached independently of the page. Unlike table hacks.
Posted: Wed Jun 29, 2005 5:59 am
by roymond
jb wrote:resisting..... smart-ass.... tables.... remark.....
HAHAHA that's exactly where it went. I wanted to play with clean CSS and bla bla bla but it still falls short for some surprisingly simple concepts, so tables it is. And for this project they work VERY well as dynamically generated containers. Also, embedded styles within the tables makes switching styles easy via the stylesheets, with tables simply dictating the placement of objects.
Talk about making things more complicated than they need to be...